Theme App Extension
The Spiff Commerce theme app extension framework is a solution for merchants who don't want to get their hands dirty with code. For merchants who aren't technical and, even if they are, they need to spend their time in other areas of their business. You can add and customize the look and feel of a Spiff Commerce button all in the Shopify theme editor. The Spiff Commerce theme app extension is only compatible with themes that are updated to shopify online store 2.0.
Render Button
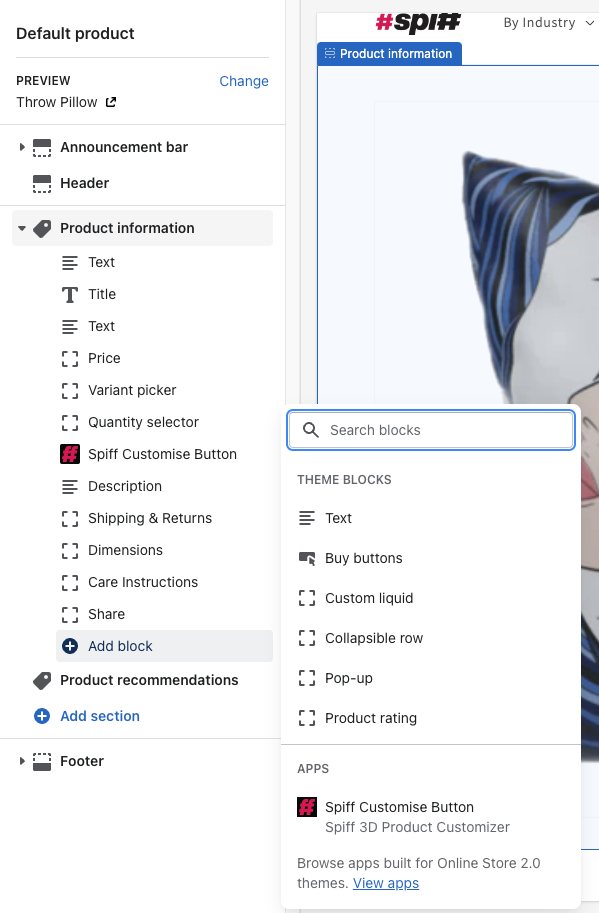
To render the Spiff Commerce button you need to first navigate to the theme editor and press on the Add block button located in the sidebar. You will see a list of available apps that are compatible as a theme app extension. Press the Spiff Customise Button to add a button to your page.

Button Settings
Once a button has been added to your page you can press on it to reveal the button settings.
Product: The product handle to sync (Will automatically set the correct product)Tick me to enable bulk products: (Work in progress)Tick me to enable design products: Enables Design ProductsTick me to enable redirect products: (Work in progress)Tick me to enable cart staging products: (Work in progress)Tick me to enable redirect to cart: Enables cart redirection on cart addTick me to hide button when product is not available: Hides the button when the product is not validTick me to disable button: Initially disables the buttonButton Text: Change Button textButton Width: Change button width, measured in % defaults to 100%Button height: Change button height, measured in PX defaults to 50pxButton Color: Change button backgroundButton Text Color: Change button Text ColorFont Size: Measured in PX defaults to 16pxFont Weight: Defaults to 100Border Radius: Change border radius, measured in PX defaultsMargin Top: Change Margin Top, measured in PX defaults to 25pxMargin Right: Change Margin Right, measured in PX defaults to 0pxMargin Bottom: Change Margin Bottom, measured in PX defaults to 0pxMargin left: Change Margin Left, measured in PX defaults to 0px